Teen Titans GO Figure MOD APK (Unlimited Money) 1.1.10
Description
Play with your childhood favorite cartoon Teen Titans GO Figure MOD APK (Unlimited Money). You can download it for Free from our website.
With this latest mod apk, you will get Unlimited Money and you will also Unlock All Characters in the game.
Teen Titans GO Figure Mod Apk File Information:
| App Name | Teen Titans GO Figure Mod Apk |
| Platform | Android |
| Size | 70M |
| Mod Features | Unlimited Money + Unlock All Characters |
| Version | 2.0.0 |
| Category | Action & Adventure |
| Root Required? | No |
| Price | Free |
Teen Titans GO Figure Mod Features:
- Unlimited Money
- Unlock All Characters
- Free to download
- Totally Safe (Anti-ban system)
- Compatible with all Android versions
- Teen Titans GO Figure Mod APK file working on all Android versions
- Autoupdate
- Auto-sync with the game
- No need to root your Android device!
You may also like our AFK Arena Mod Apk.
Unlimited Money
In the Teen Titans GO Figure android game, money plays a very important role. It is the main currency in the game. You cannot upgrade or buy anything without money. Just as in real life money is needful.
In order to obtain a lot of money resources, we developed the Teen Titans GO Figure mod. You can download this super easy to install hack .apk and get Unlimited Money. You don’t need to spend your real money.
Enjoy playing this game with unlimited resources. Get a boost on your way to becoming the best player in Teen Titans Go Figure.
Unlock All Characters
Unlock all the Characters such as Robin, Starfire, Raven, Beast Boy, Cyborg, Batman, Bumblebee, Gizmo, Silkie, Trigon, etc.
Below is a list with a few of the Characters you will be able to Unlock with the Teen Titans Go Figure:
| Robin | |
| Starfire | |
| Raven | |
| Cyborg | |
| Beast Boy | |
| Batman | |
| Bumblebee | |
| Gizmo | |
| Trigon | |
| Silkie |
About the game
Teen Titans GO Figure is offered by Cartoon Network. This game was developed with Cartoon characters.
The game is based on Roleplay where the player will be chosen by us. There are more than 500,000 installs of the game. It was updated on October 24, 2016.
This game requires the Android version of 4.0 and above. The game was released in different languages such as English, French, Italian, Spanish, Portuguese, Russian, Turkish, Korean, and Japanese.
This game was created mainly for kids who are very much involved with cartoon characters.
Gameplay
In Teen Titans GO Figure, the player starts the game after choosing the character to play. First, the player will start moving in the streets and goes to the stores to buy figures.
There are 70 figures in the game from which the player can decide to buy. The player must enter the first store to buy a figure and fight against the other Teeny Titans.
After the player wins the game, he needs to go to another store to buy another figure. The game continues till the 70 figures get sold.
The player can switch between the characters while fighting. The players can choose as per their wish. After fighting, the player has to explore many areas so that he can buy more figures.
During fighting the arrow mark will guide the kids to play. For every stage, the game guides the player on how to move and what they have to do.
Some of the players feel that the controls are not good enough to play the game. Many people feel that the graphics used in the game were very nice and attractive. Also, try playing Brown Dust and leave your experience in the comments below.

How to install Teen Titans GO Figure MOD APK on Android
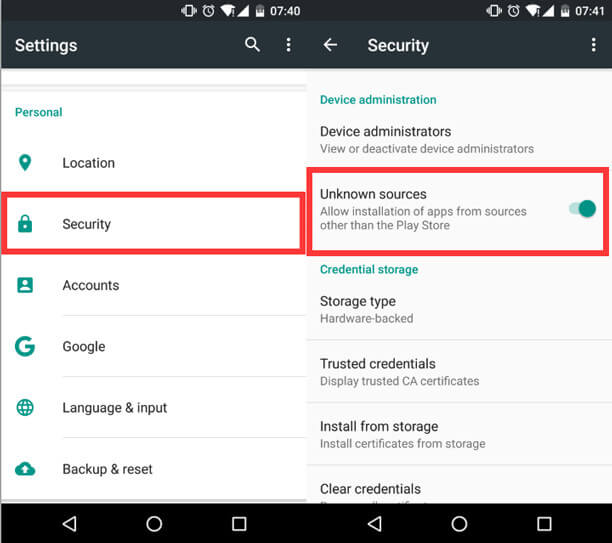
If you want to install apps from sources other than the Play Store, you’ll need to enable “Unknown Sources” on your Android device. Here’s how:
1. Open the Settings app on your device.
2. Tap Security or Applications (varies with device).
3. Select Unknown Sources to allow installation of apps from sources other than the Play Store.
4. When prompted, tap OK to confirm.

Now you’re ready to install the mod app. Just follow these easy steps:
- First, make sure that you have downloaded the MOD APK file for the app that you want to install. You can find the APK files on the download button.
- Click on the download button and wait for the file to be downloaded.
- Once you have downloaded the Teen Titans GO Figure MOD APK file, simply tap on it to install it. The mod app will now be installed on your phone, and you can open it right away.
- Follow the instructions inside the app and enjoy the game with all the unlimited features!



Lmao 99999999 money